Как создать новую страницу сайта?
В интернет-магазине и на сайте-визитке страницы создаются одинаково.
Чтобы создать новую страницу:
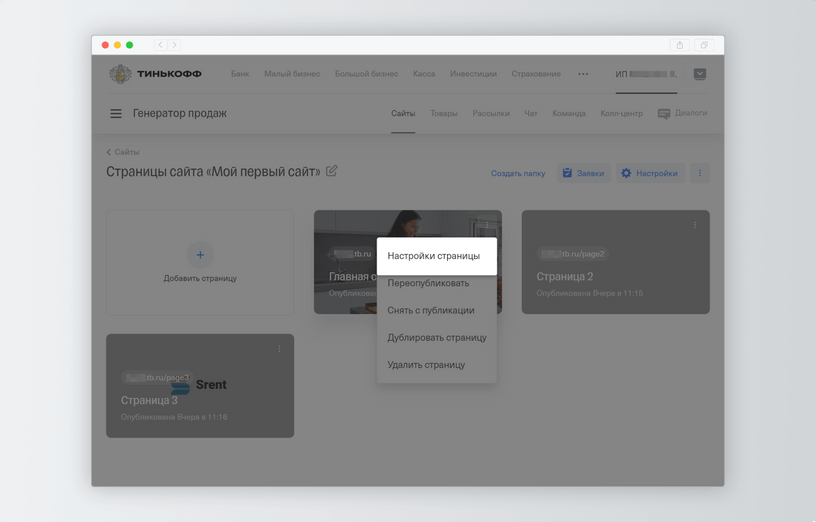
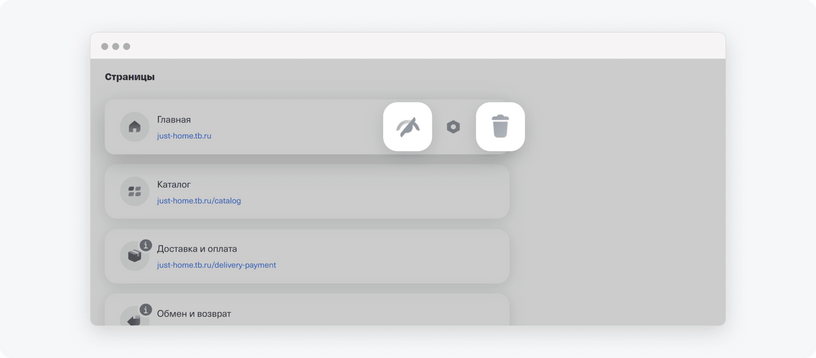
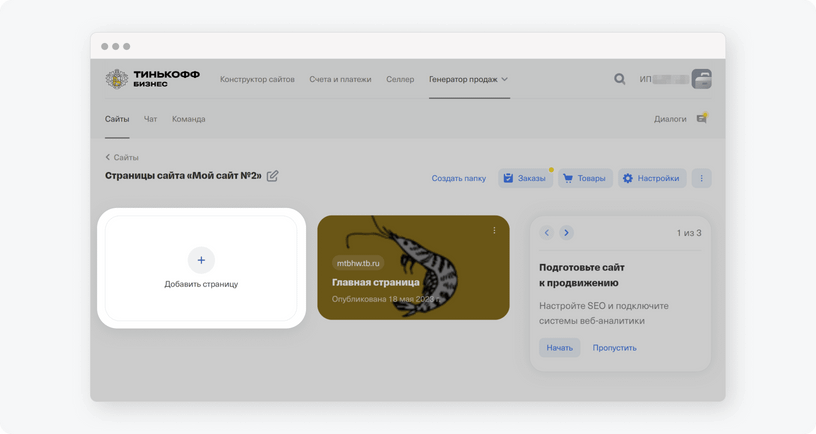
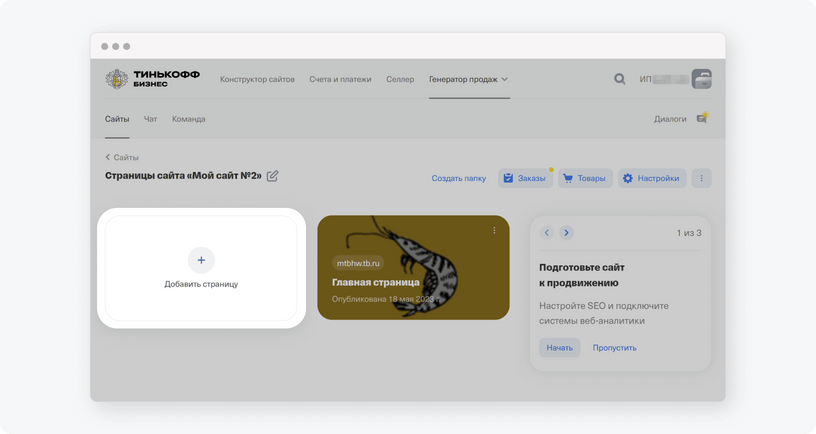
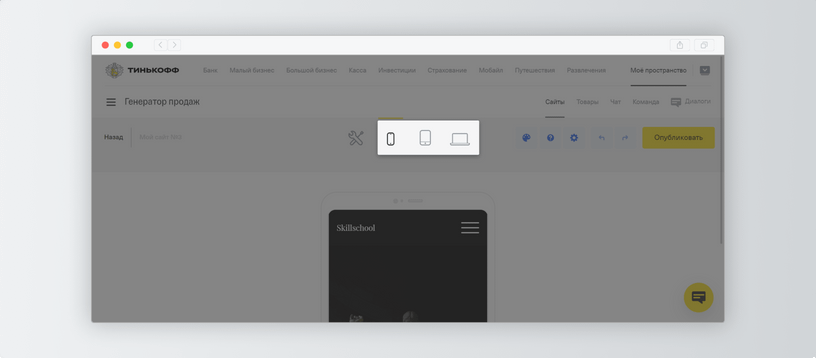
- Перейдите в конструктор сайтов, откройте нужный сайт → «Страницы» → «Добавить страницу». На одном сайте можно создать до 200 страниц.
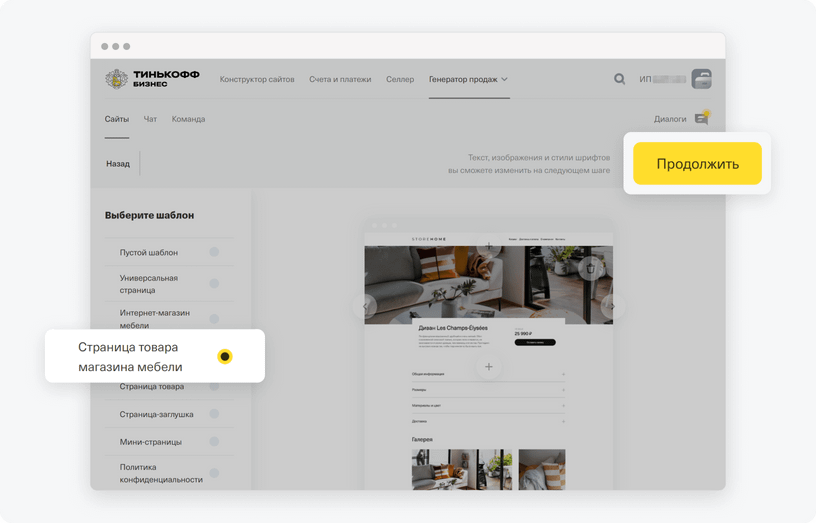
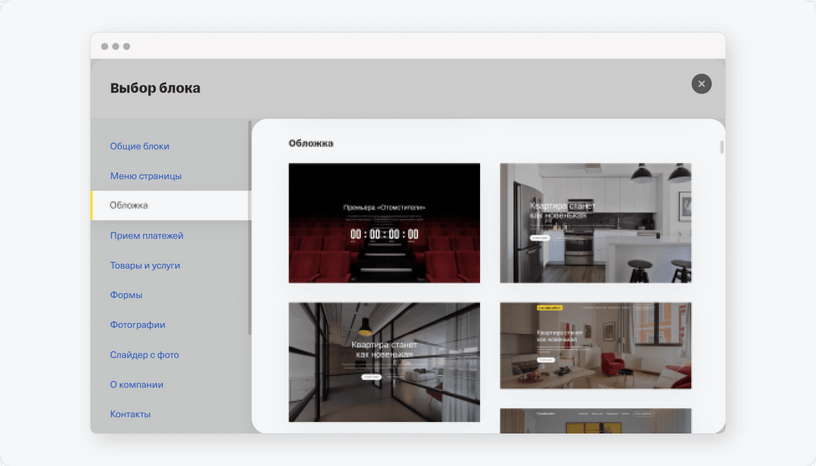
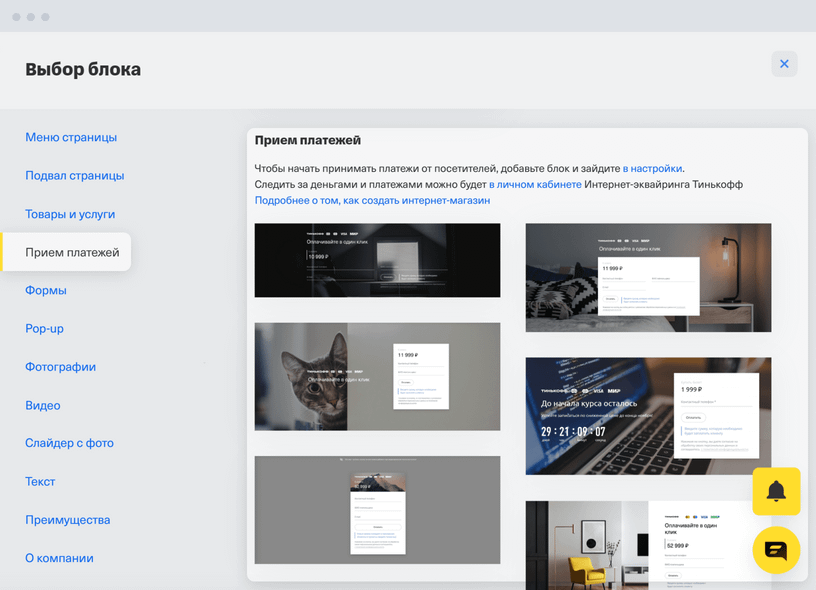
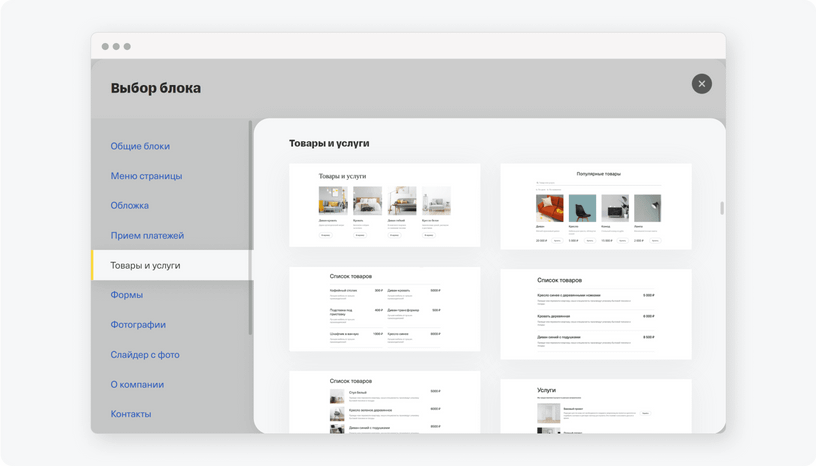
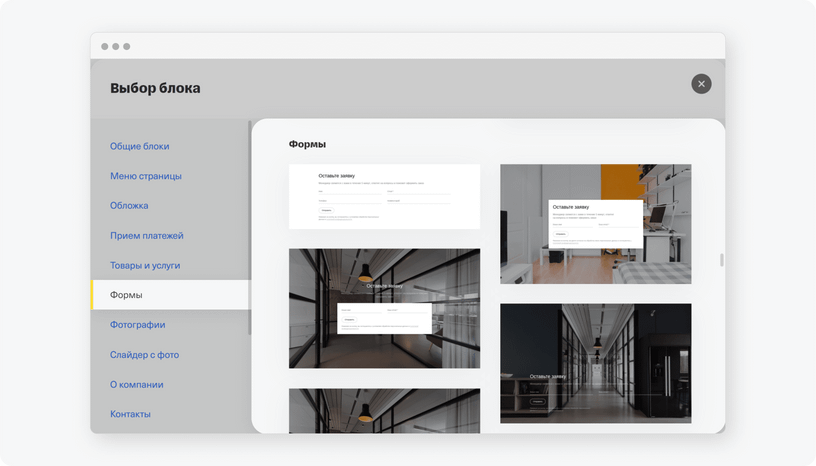
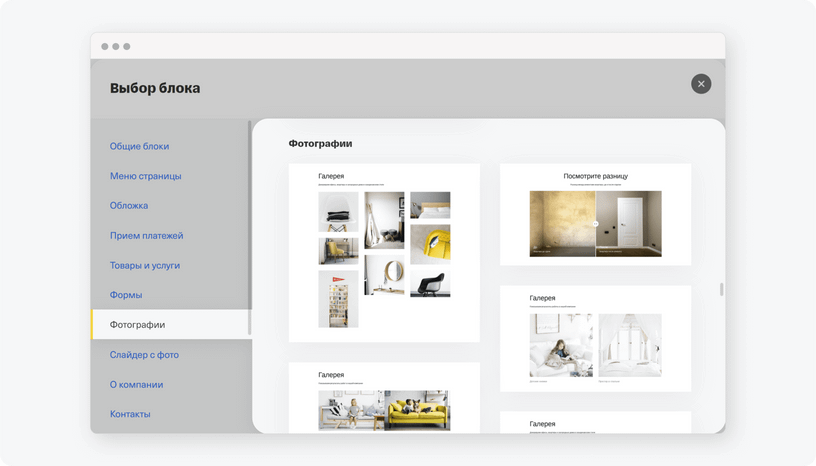
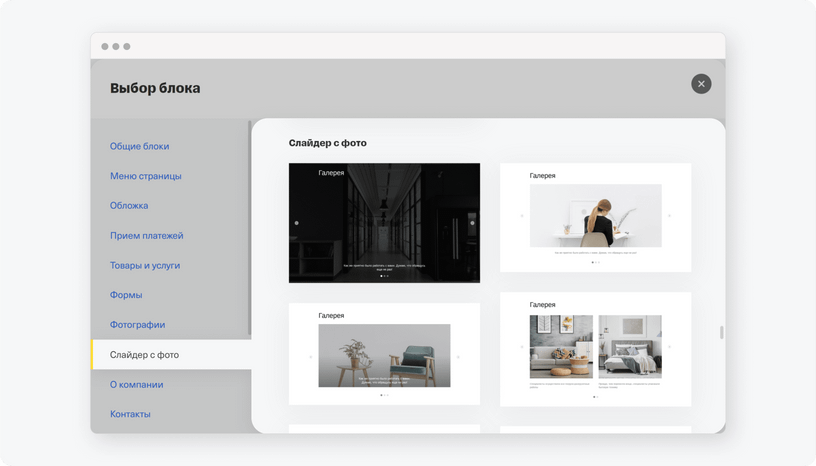
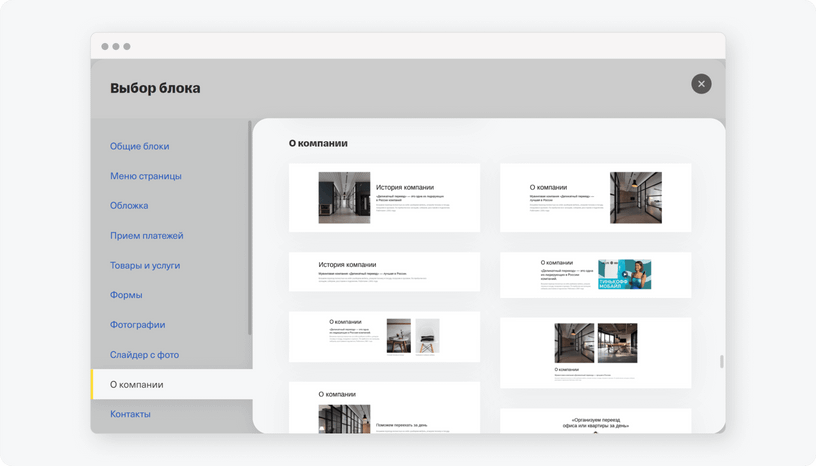
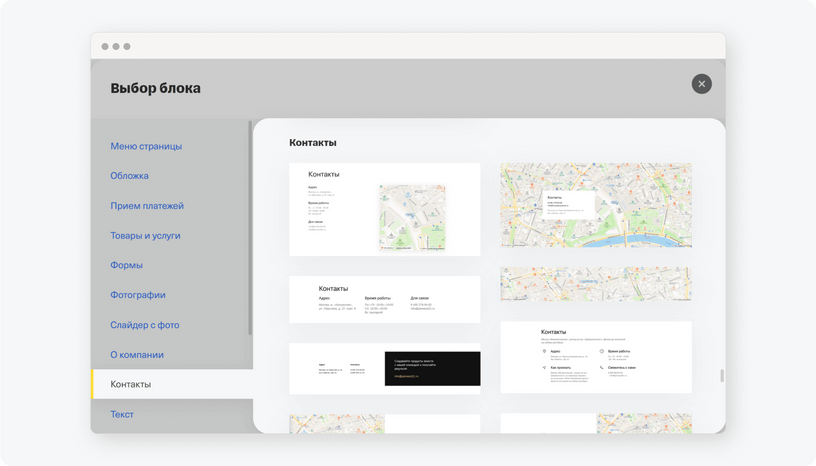
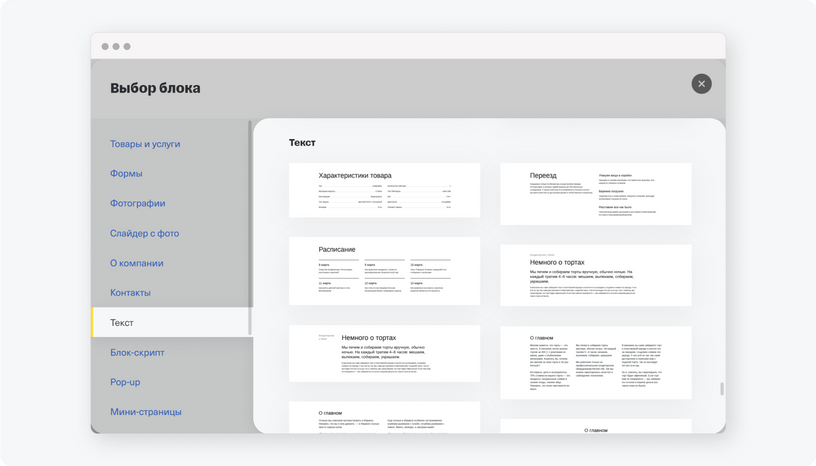
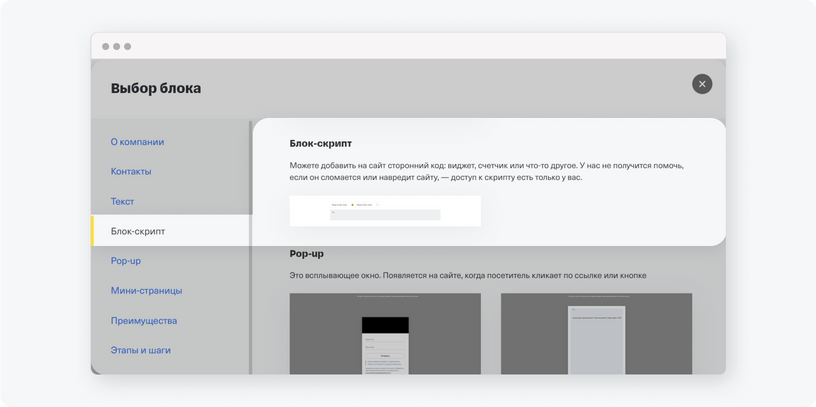
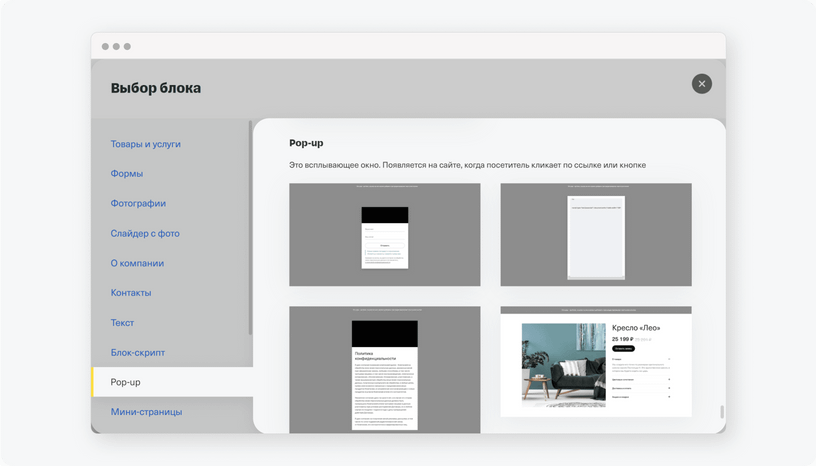
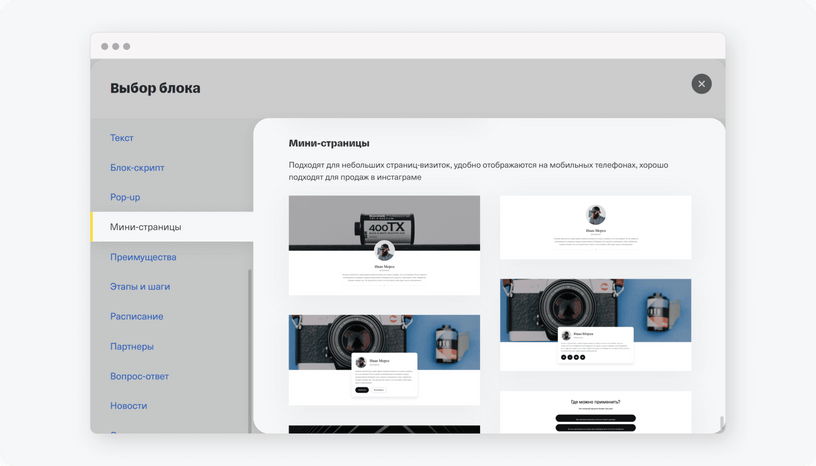
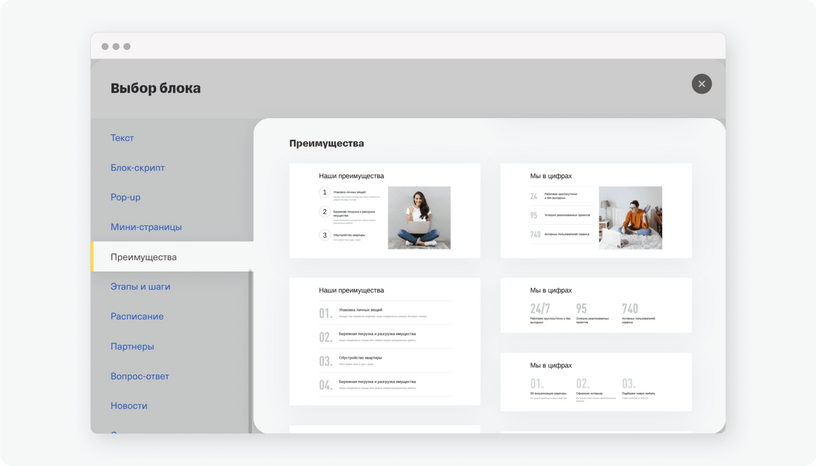
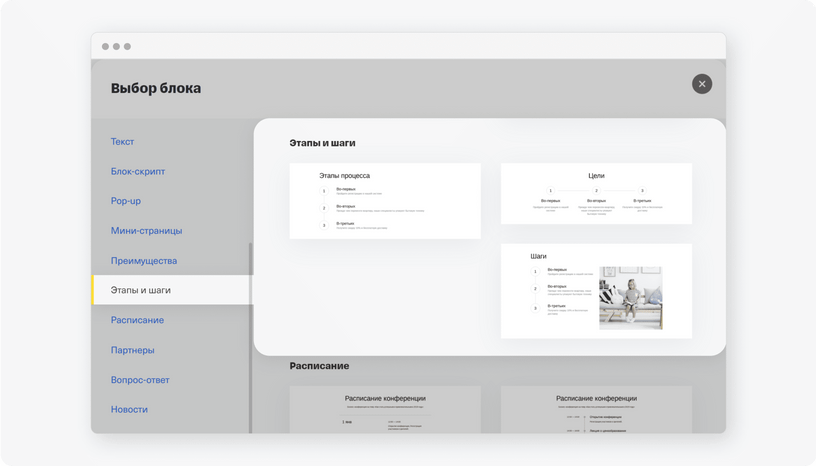
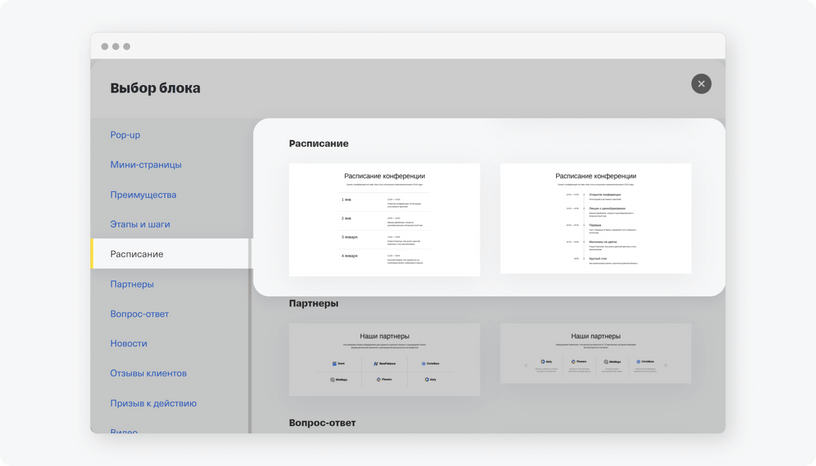
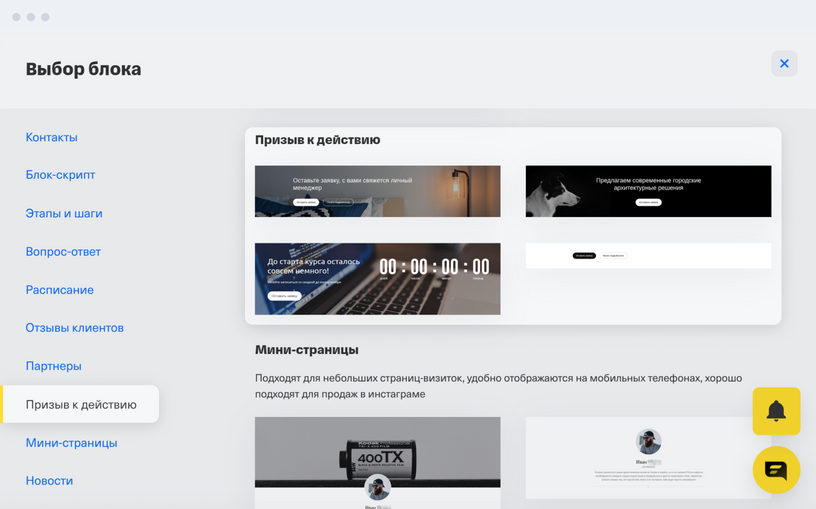
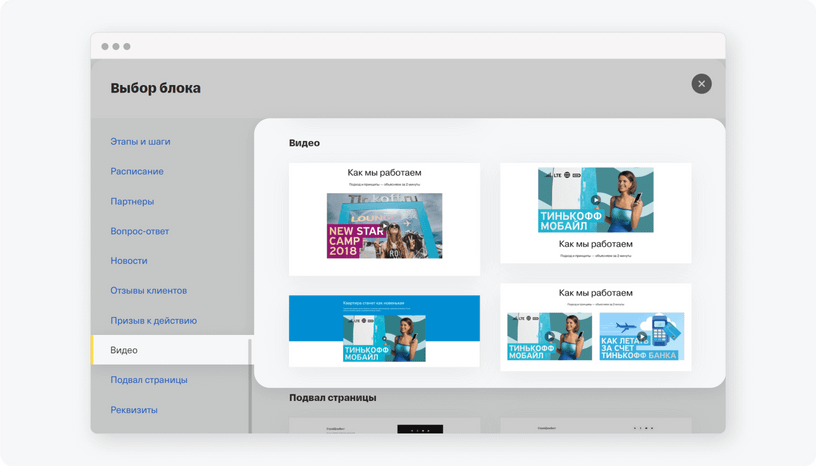
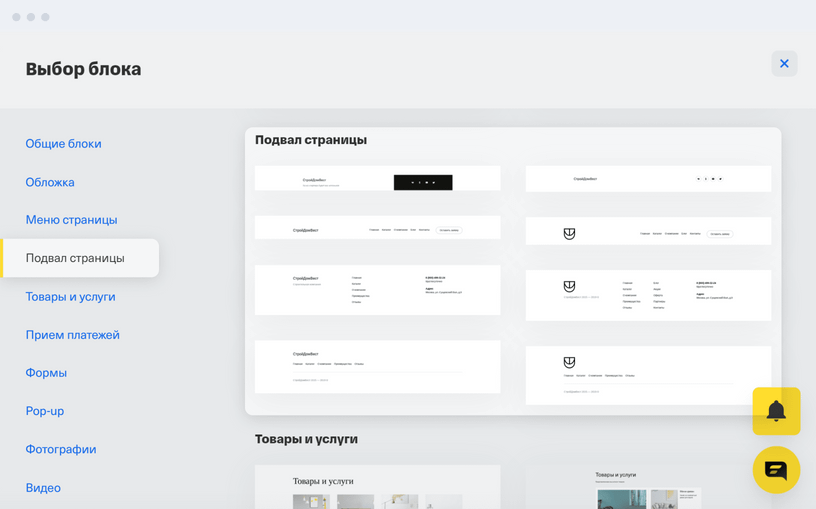
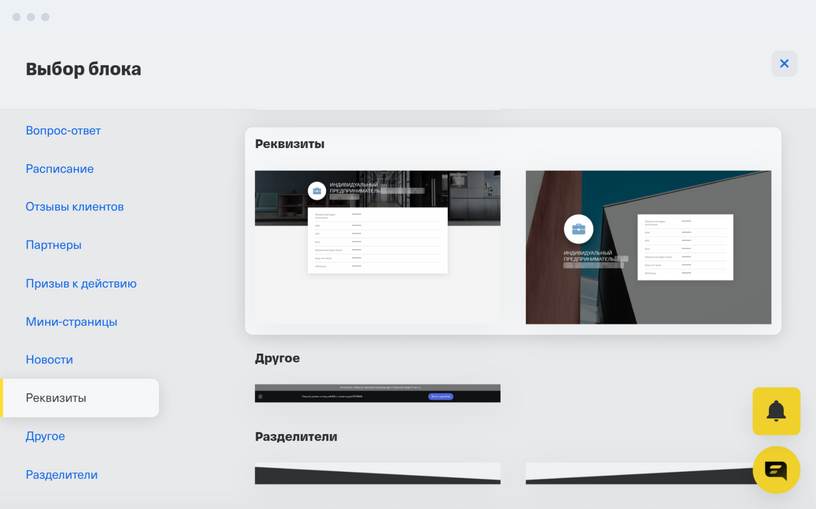
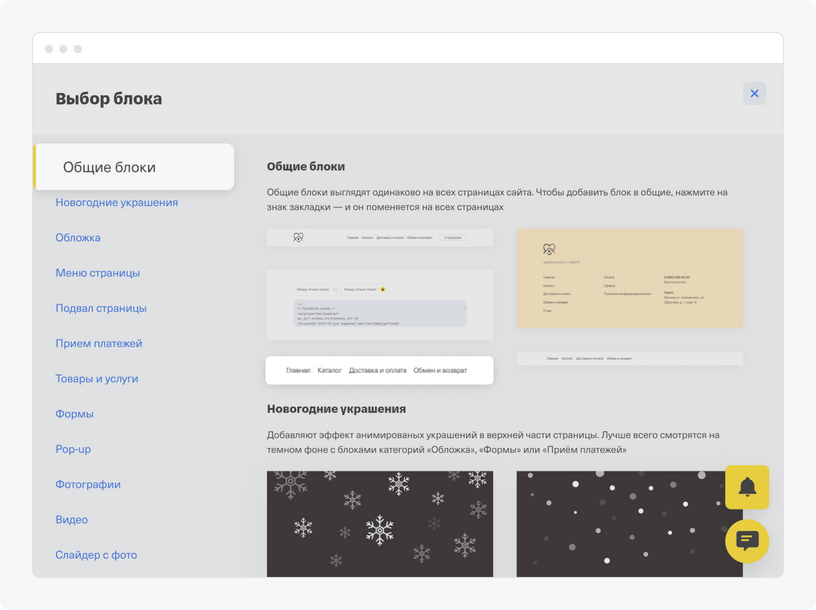
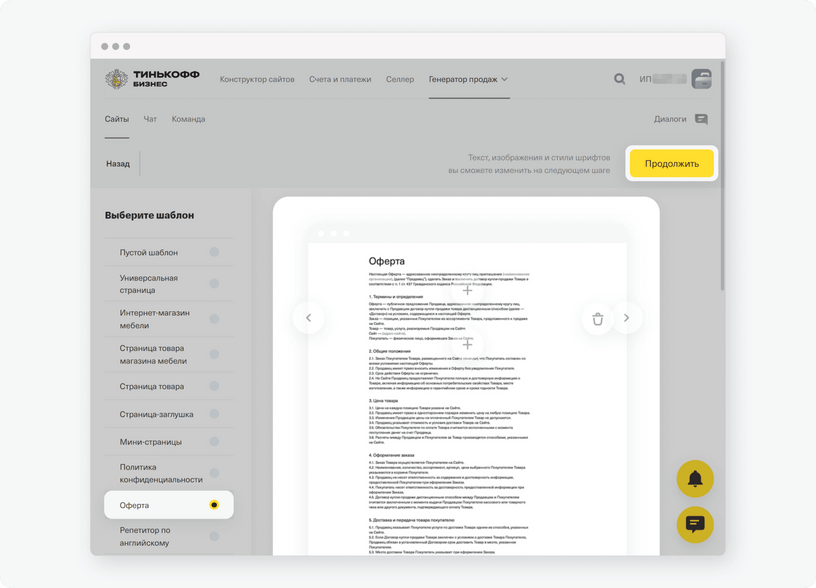
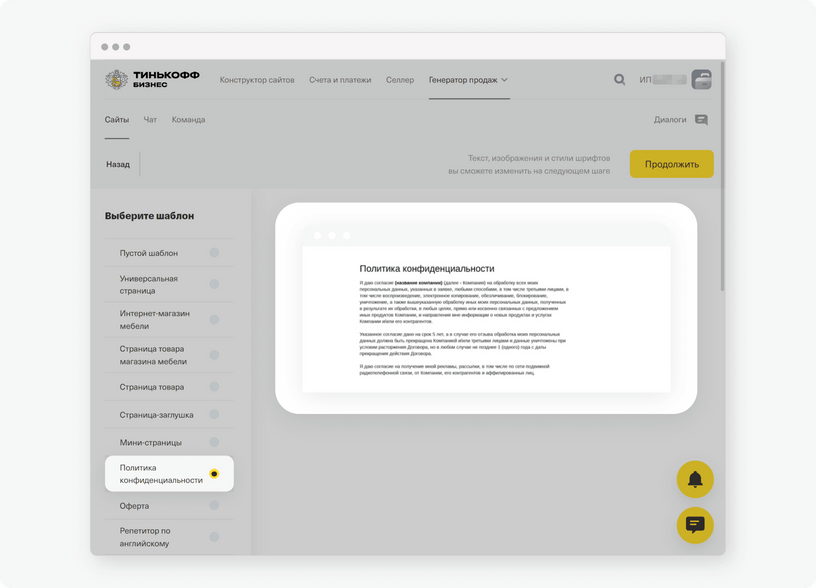
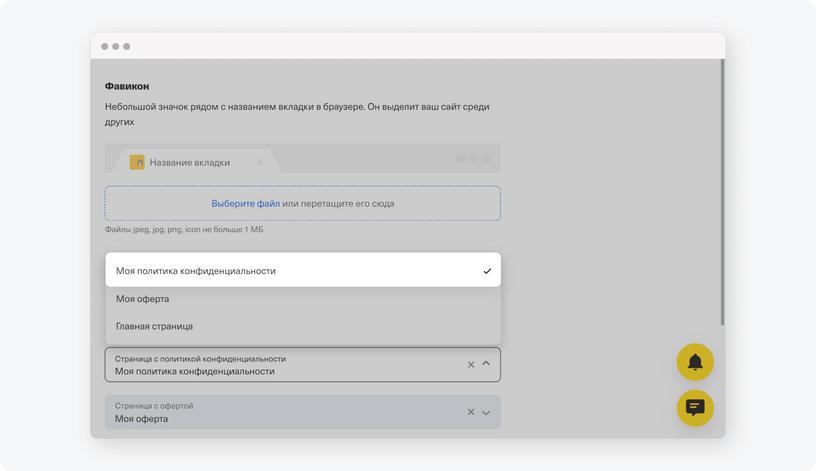
- Выберите готовый или пустой шаблон страницы → «Продолжить».
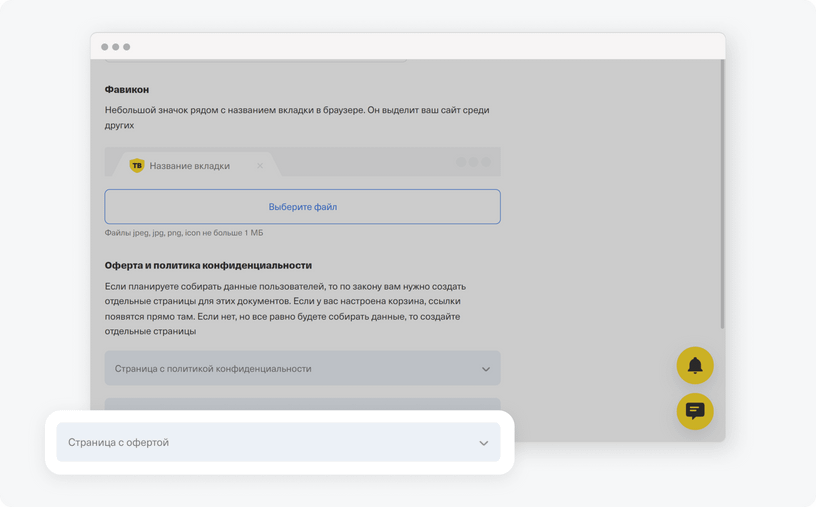
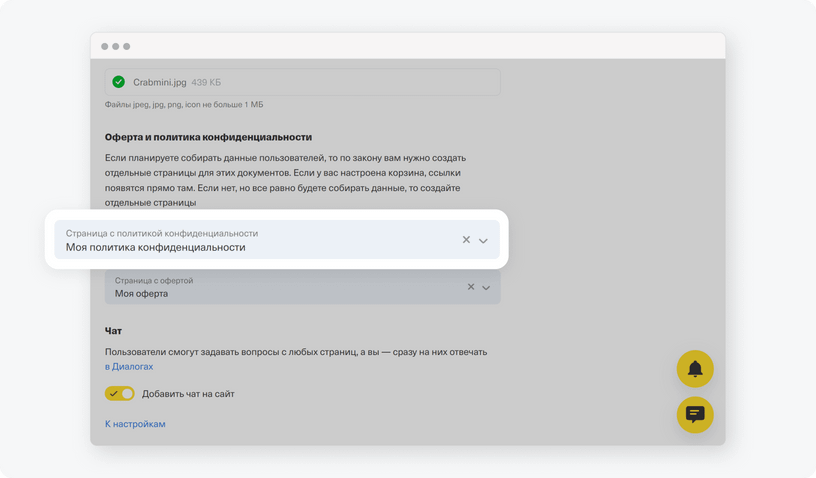
Шаблоны помогают быстро создать продуктовую страницу, разместить политику конфиденциальности, рассказать о бизнесе и решить другие задачи.
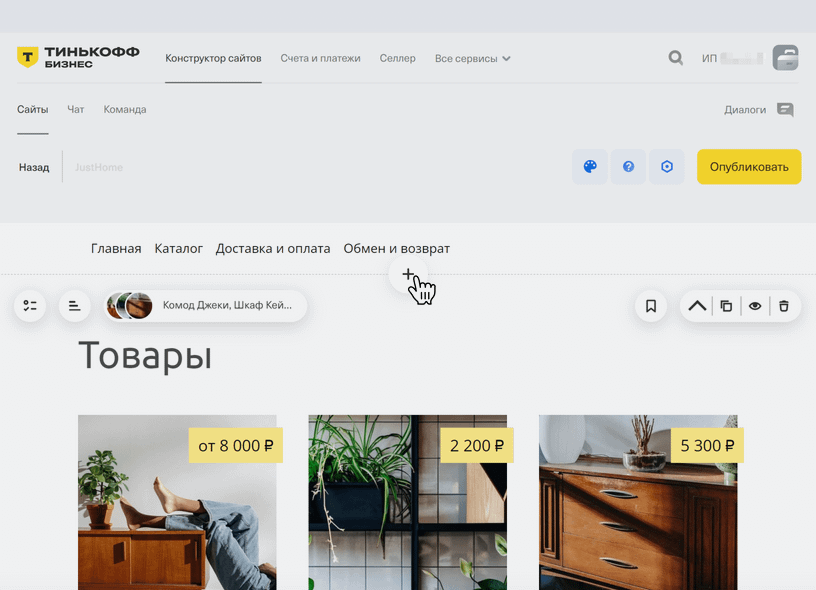
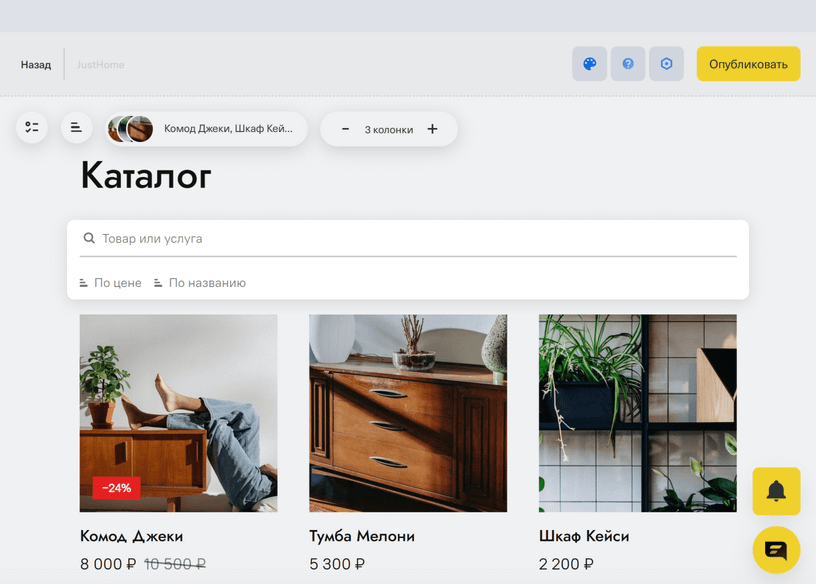
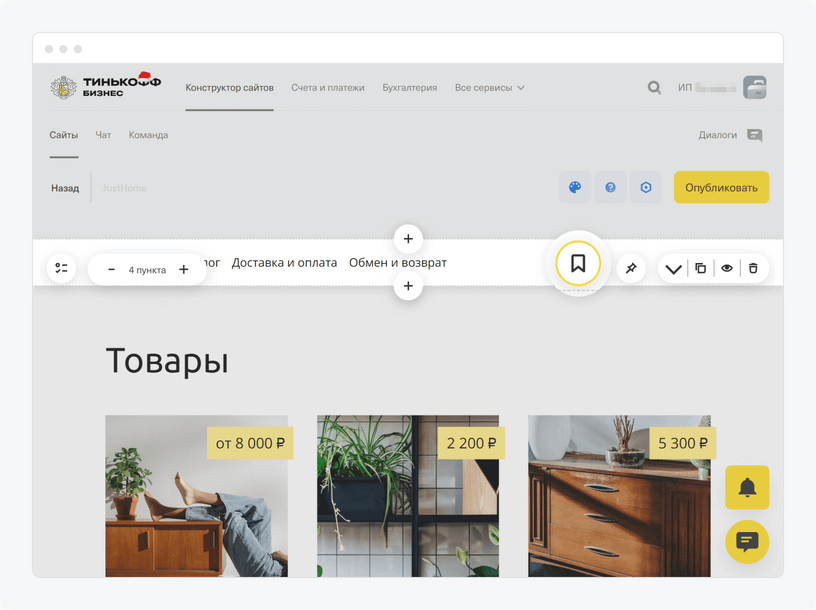
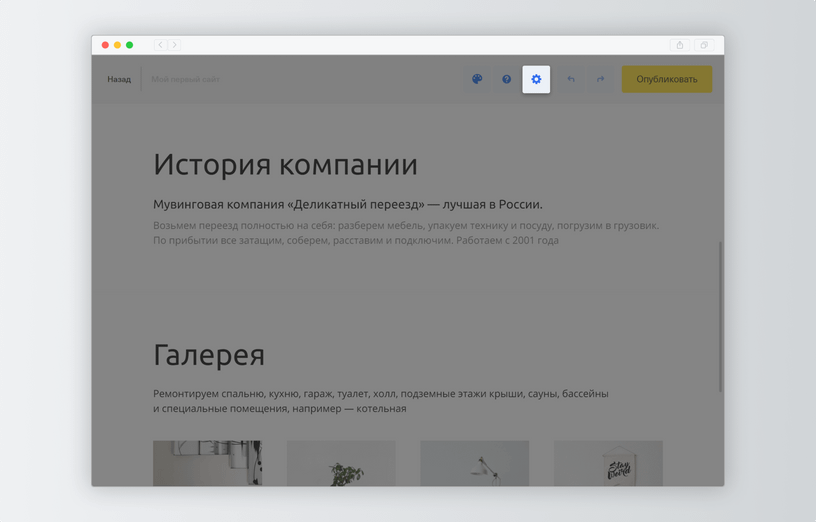
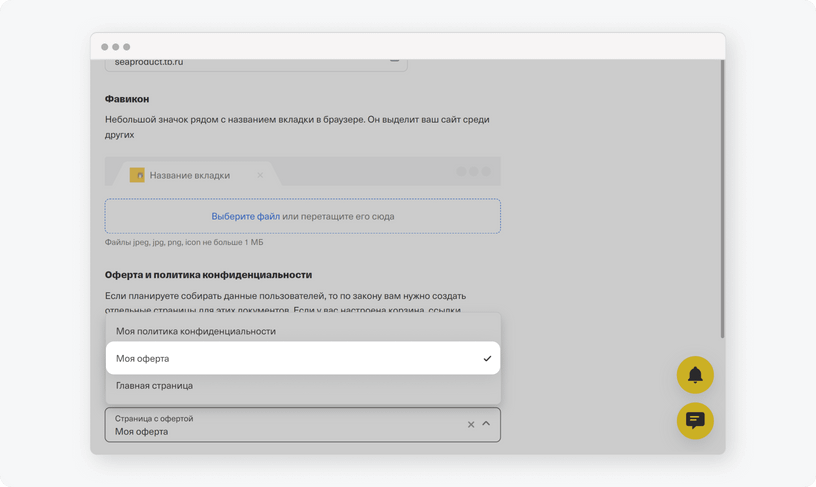
- Отредактируйте страницу: добавьте изображения, измените текст, укажите ссылки. Как это сделать
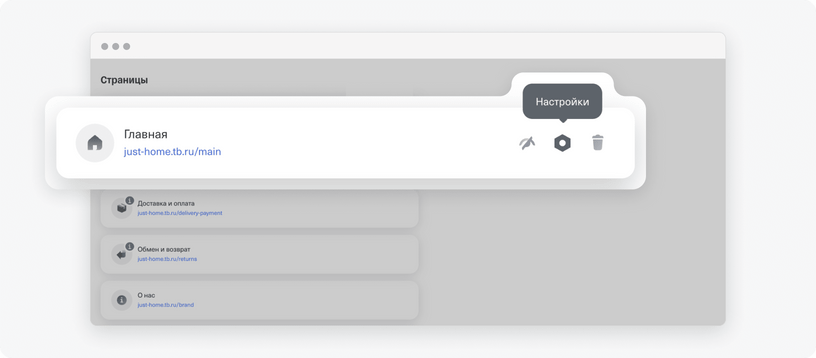
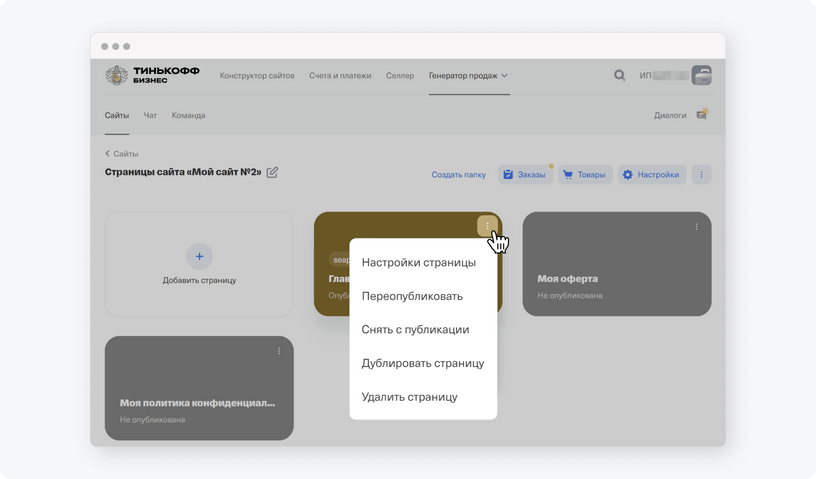
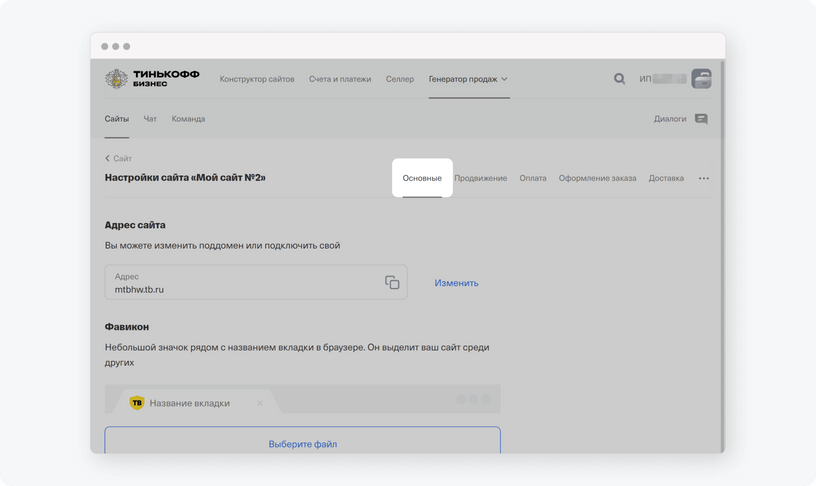
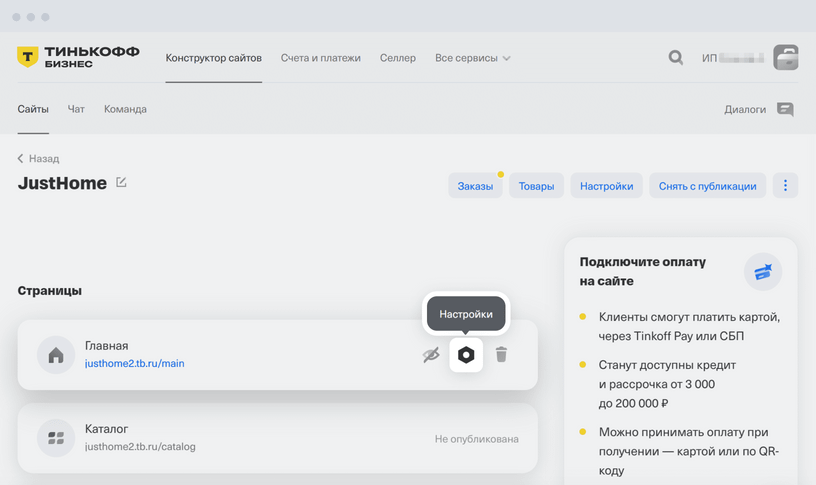
- Настройте страницу:
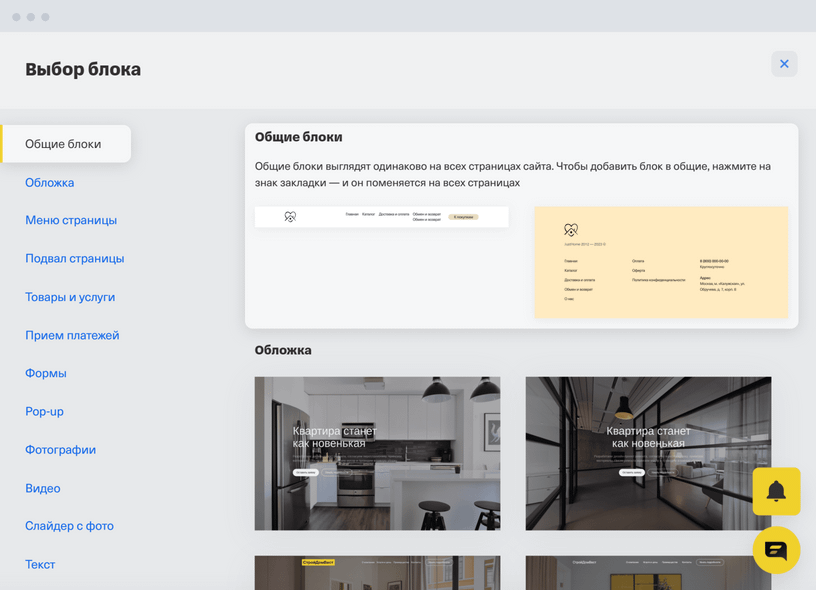
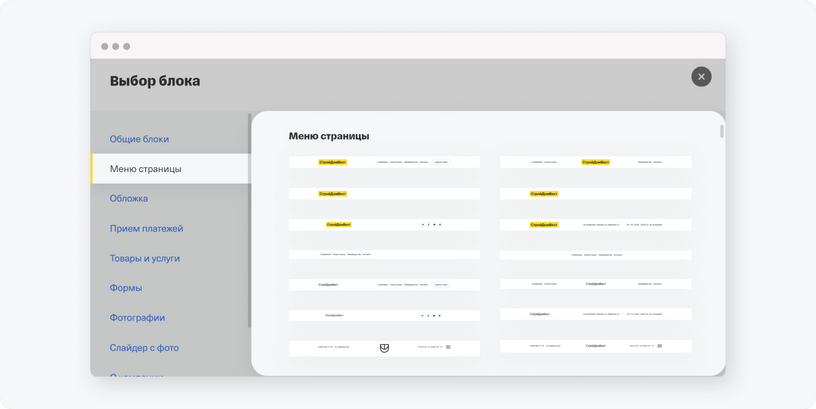
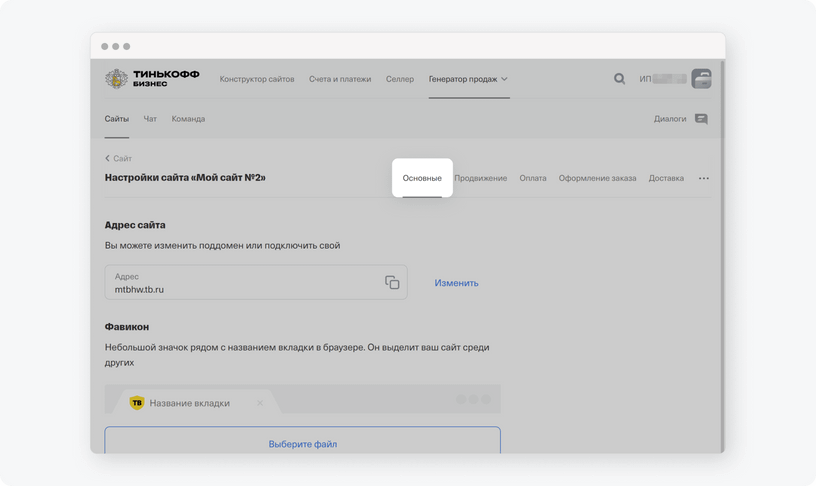
- добавьте страницу в меню на сайте, чтобы пользователь смог в нее перейти; Как сделать меню на сайте
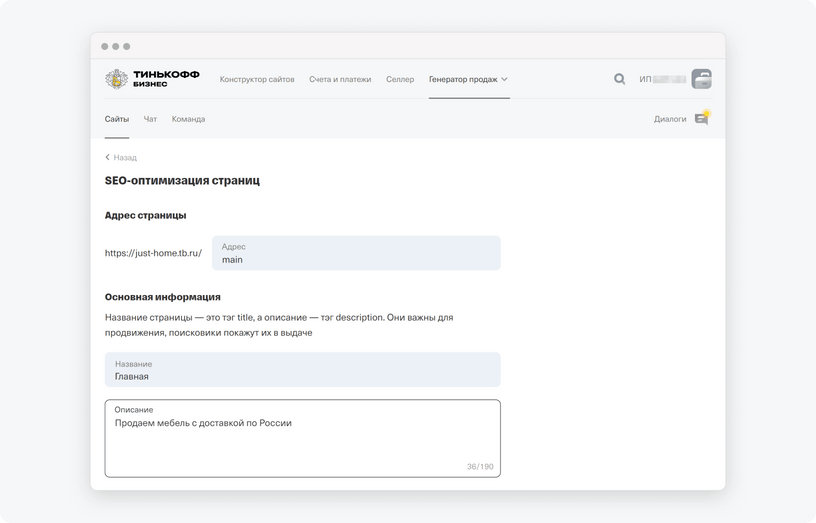
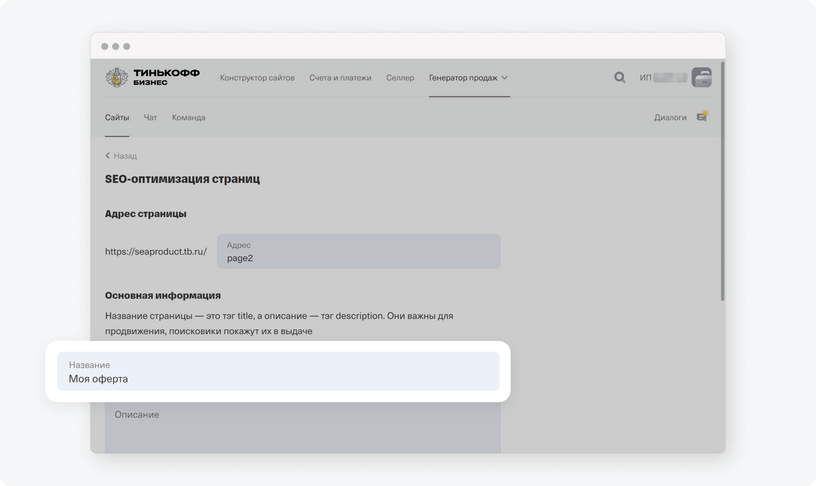
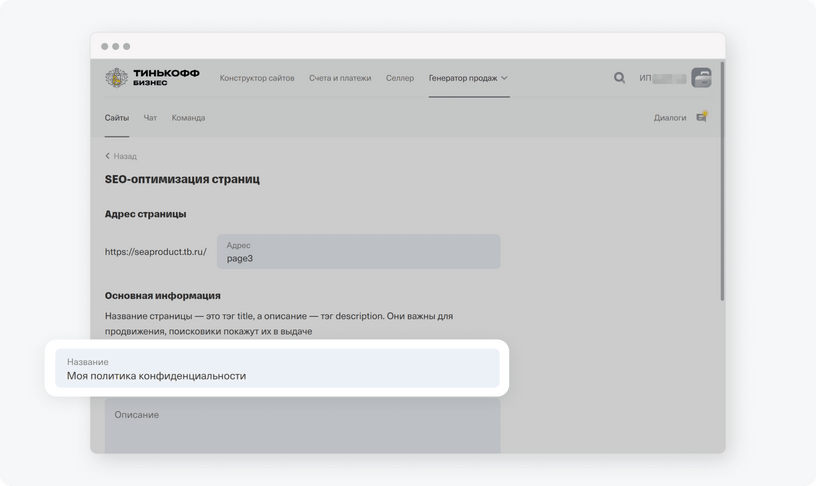
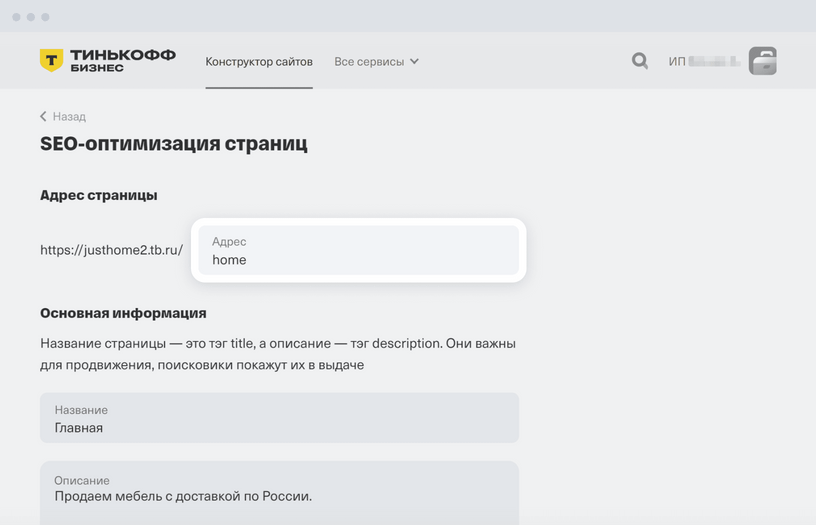
обновите адрес, название и описание страницы, чтобы было проще продвигать сайт в поисковиках; Как обновить адрес, название и описание страницы
- подключите Яндекс Метрику и Google Analytics, чтобы отслеживать, какие страницы посещает пользователь, какие области чаще просматривает и на какие элементы нажимает. Как подключить счетчики Яндекс Метрики и Google Analytics
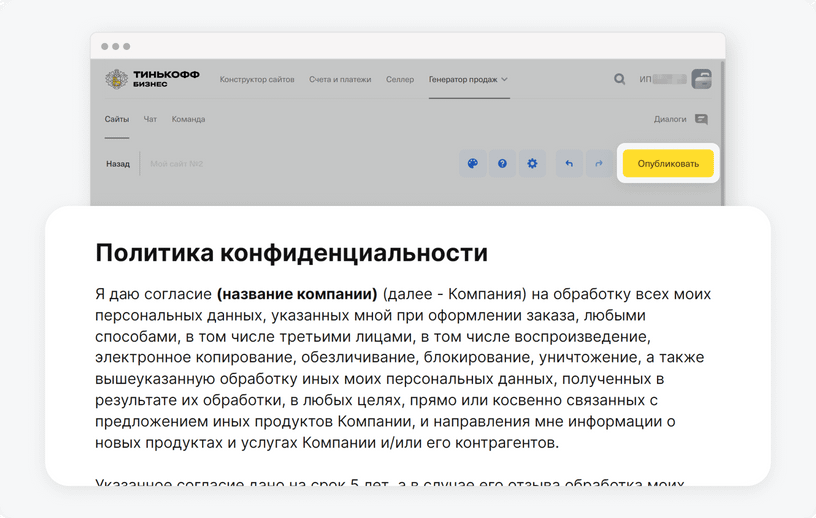
- Опубликуйте сайт — для этого нажмите «Опубликовать» справа вверху.