Как работать с заявками и заказами?
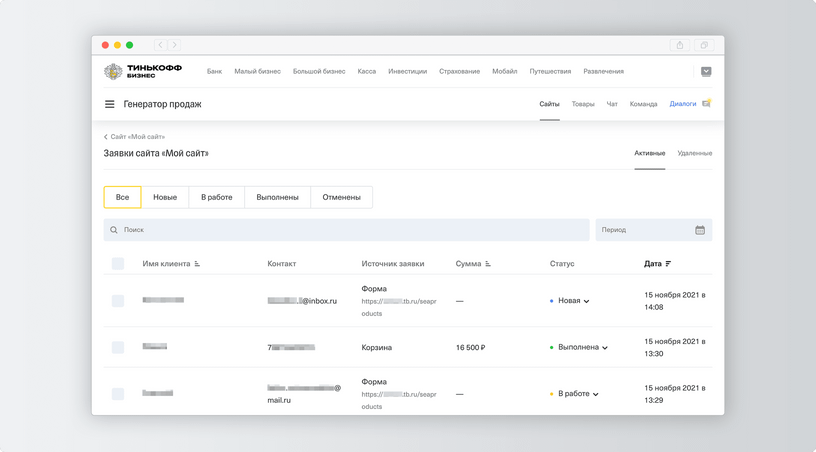
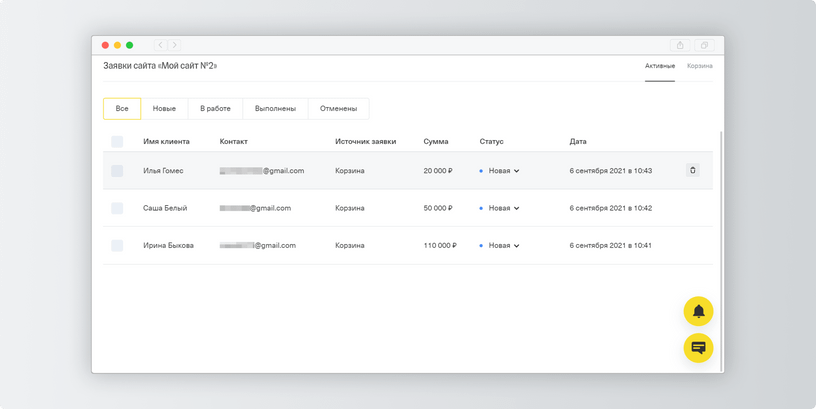
Вот как можно работать с заявками в разделе «Заказы».
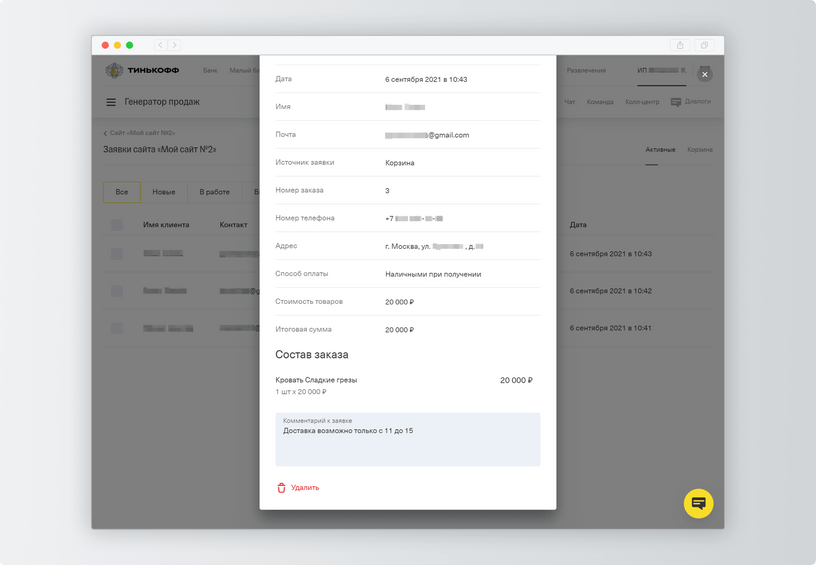
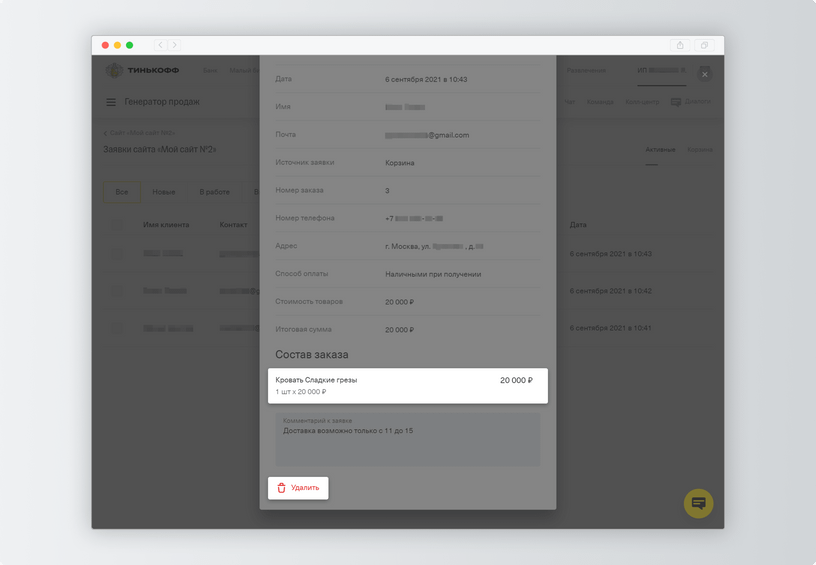
Посмотреть детали. В деталях заявки увидите дату и время заказа, контактные данные клиента, описание и сумму заказа, способ доставки и другие. Чтобы посмотреть детали заявки, нажмите на нужный заказ.

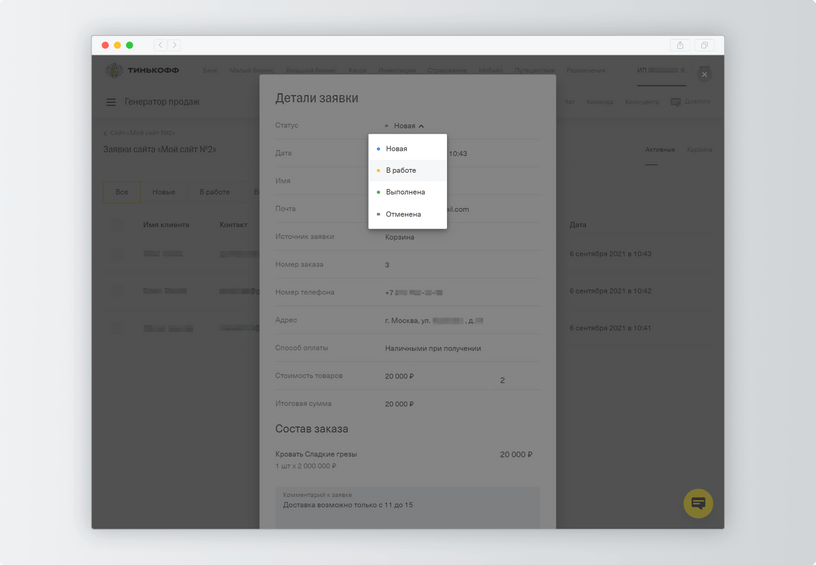
Менять статусы. Когда клиент делает заказ на сайте, автоматически создается заявка со статусом «Новая». Дальше вы можете изменять статусы: например, «В работе», «Выполнена» или «Отменена». Для этого нажмите на стрелку в поле «Статус» и выберите нужный статус.

Удалять заявки. Чтобы удалить ненужную заявку из общего списка, в строке заявки нажмите на значок корзины справа. Восстановить удаленные заявки можно в течение 30 дней — после этого они удаляются окончательно.

Можно удалить открытую заявку — для этого нажмите «Удалить» в левом нижнем углу.

Скачать список заявок нельзя.