Как добавить оплату в рассрочку и кредит к сайту на Tilda?
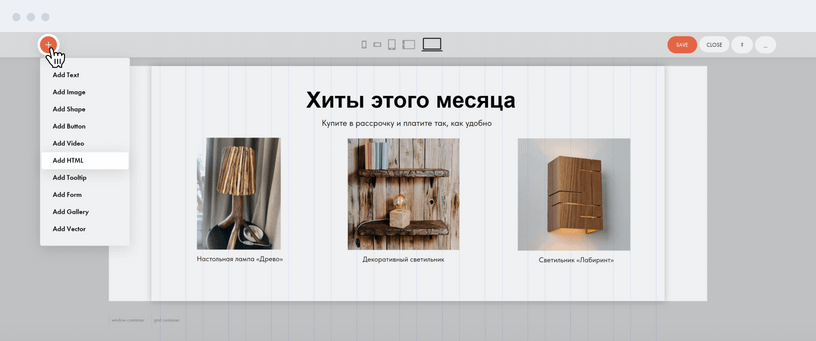
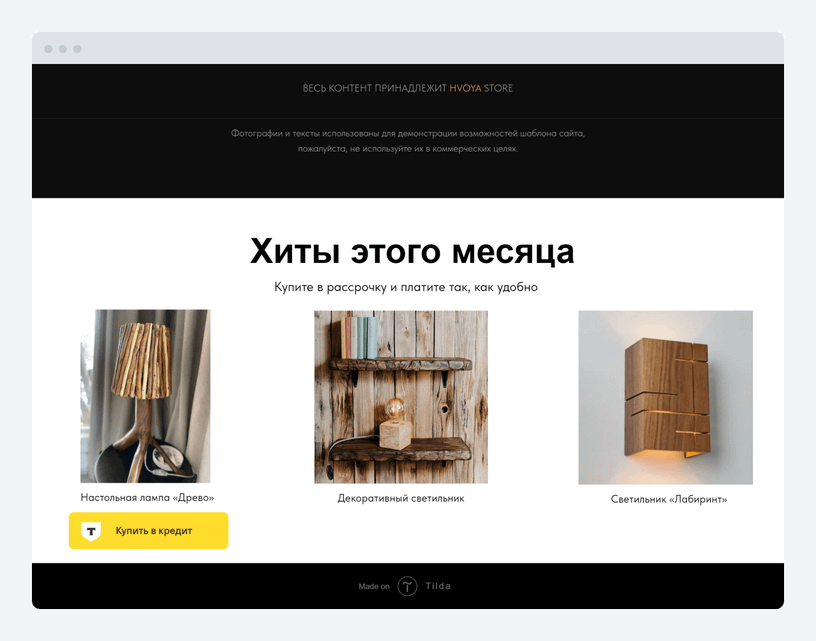
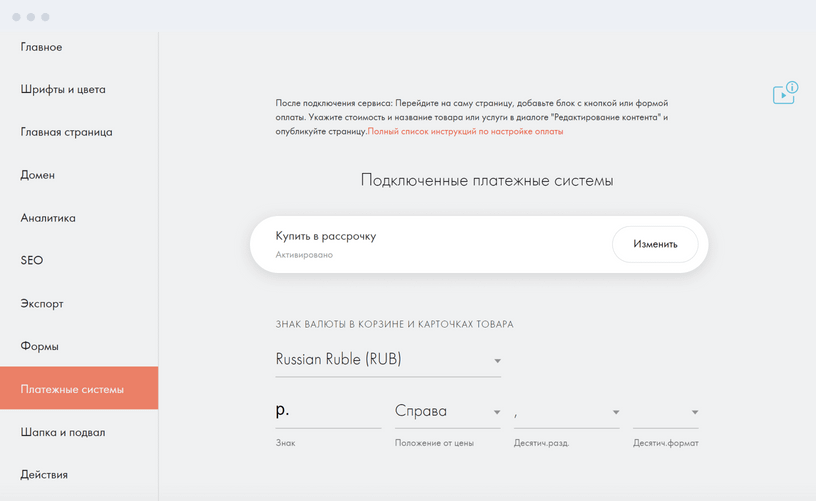
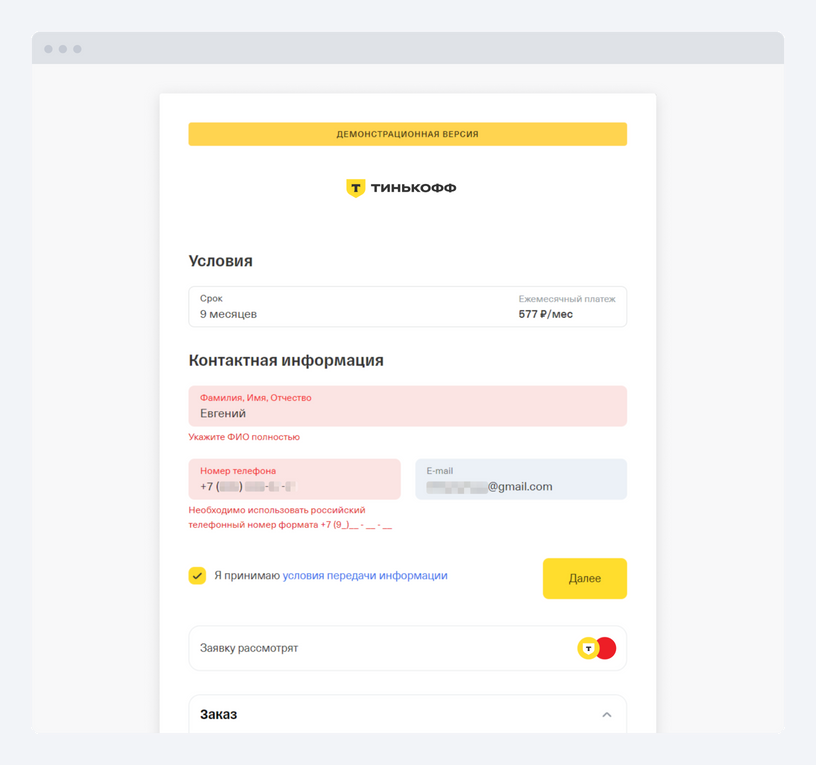
Чтобы покупатели могли оплачивать товары в рассрочку или кредит, разместите на вашем сайте на Tilda кнопку «Оформить в рассрочку» или «Оформить в кредит». Кнопку можно добавить на страницу сайта или в корзину — в зависимости от того, какое расположение кнопки вы выберете, инструкции по интеграции будут разные.
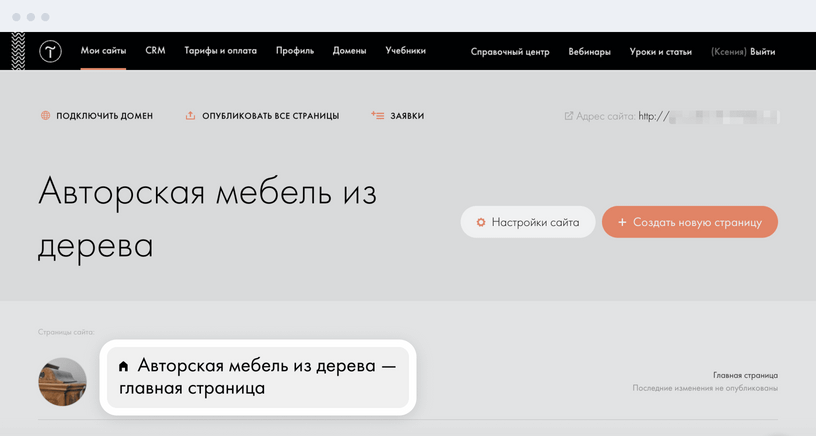
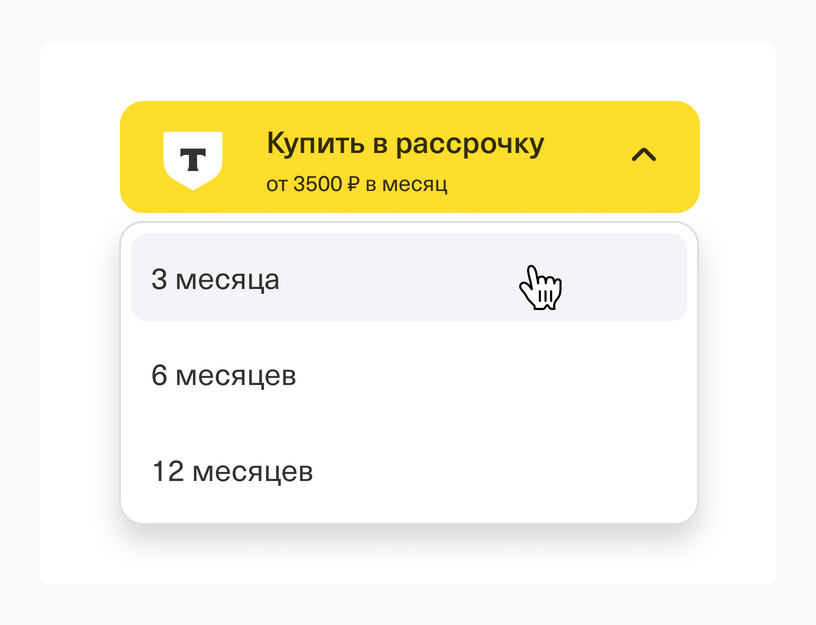
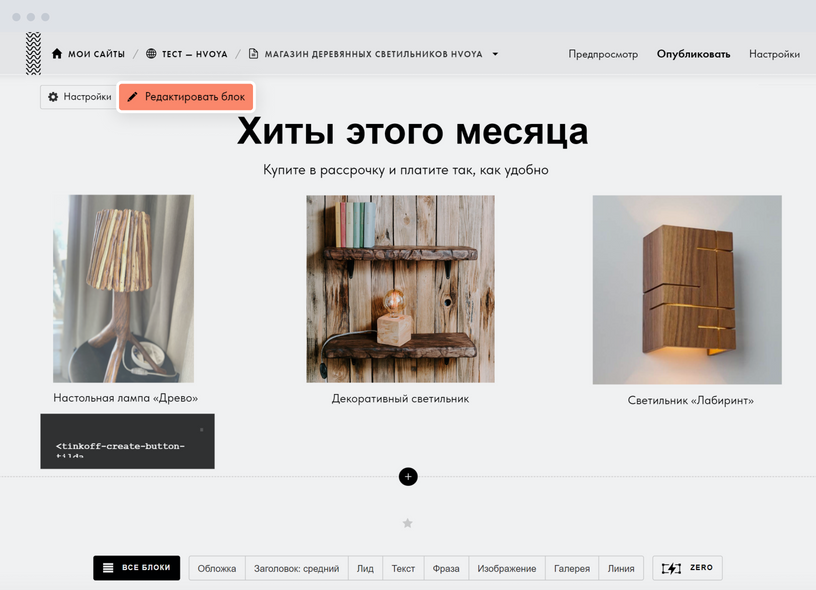
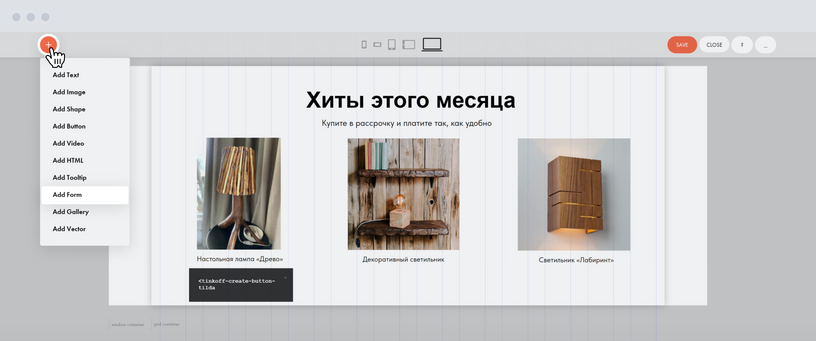
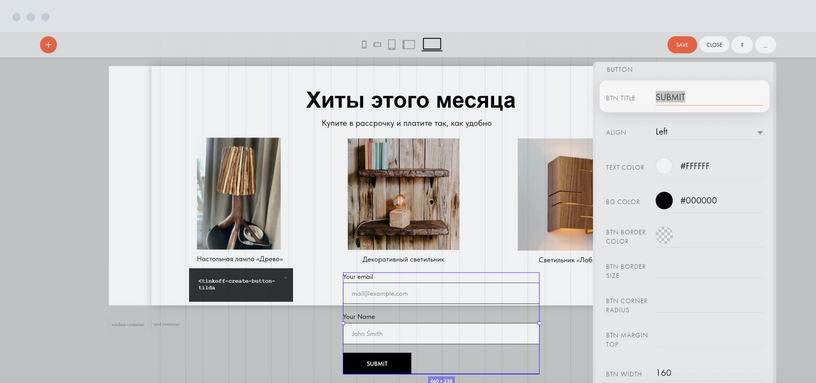
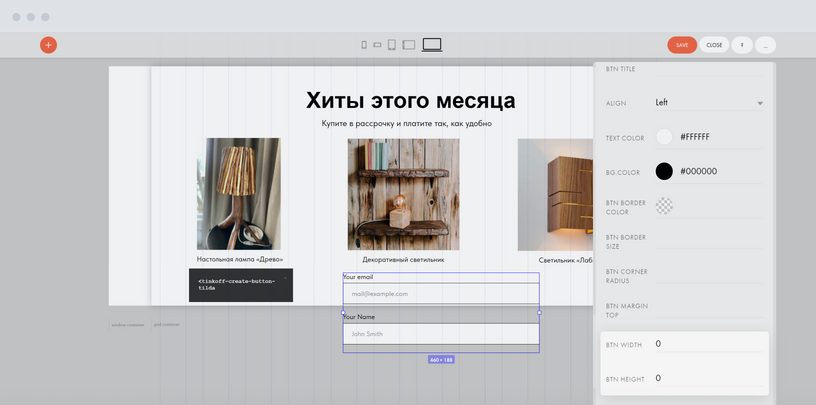
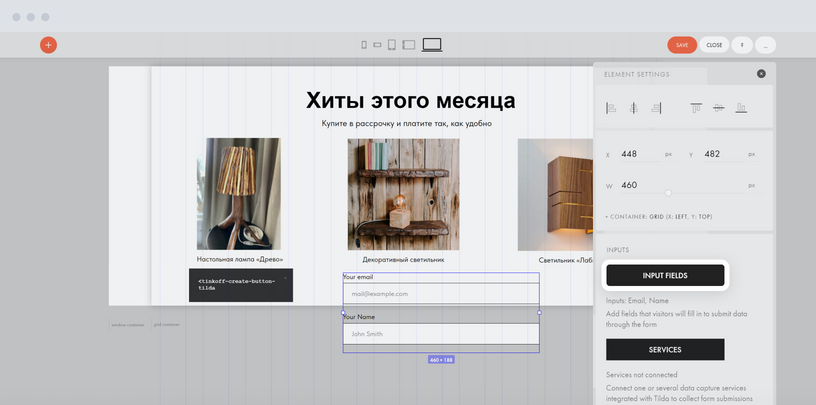
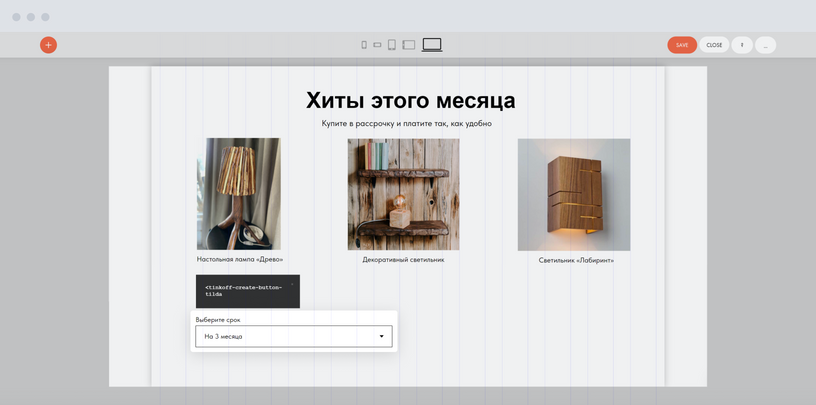
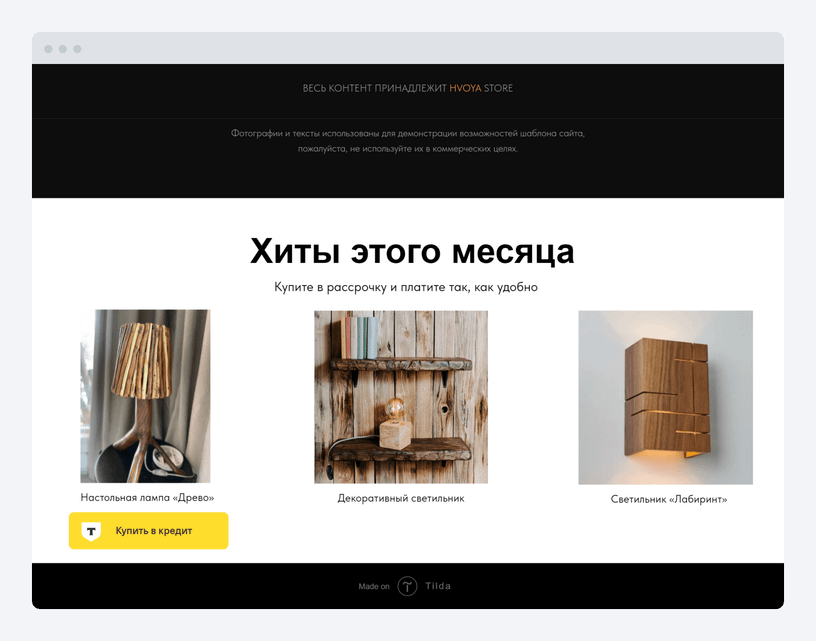
Кнопка на странице подойдет сайтам без корзины с небольшим ассортиментом товаров. Например, лендингу по продаже обучающего курса или интернет-магазину авторской мебели, где большая часть покупателей совершает одну крупную покупку. Как добавить кнопку на страницу

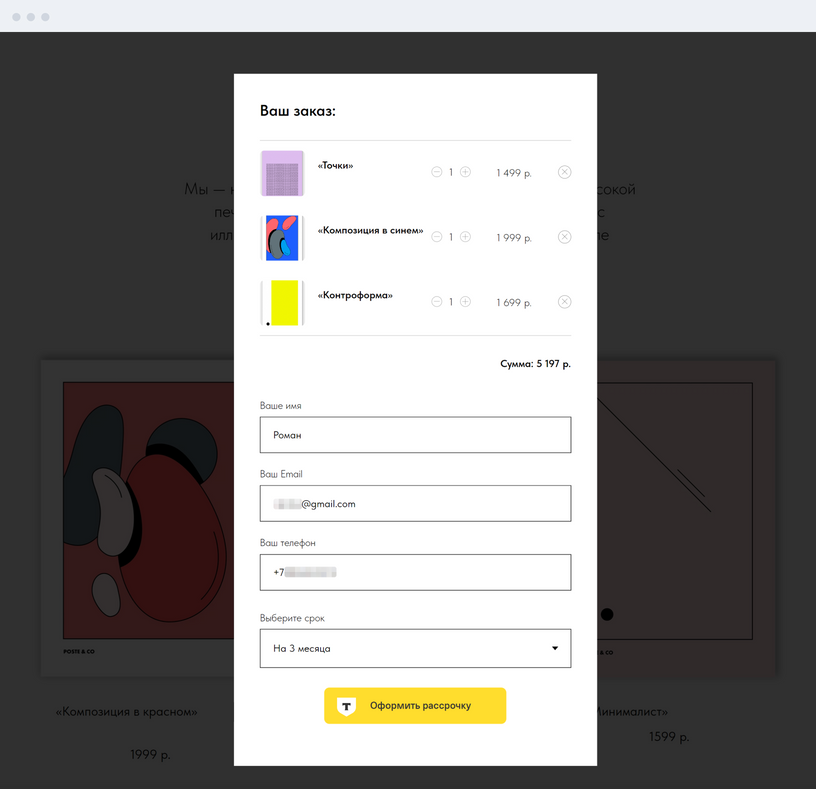
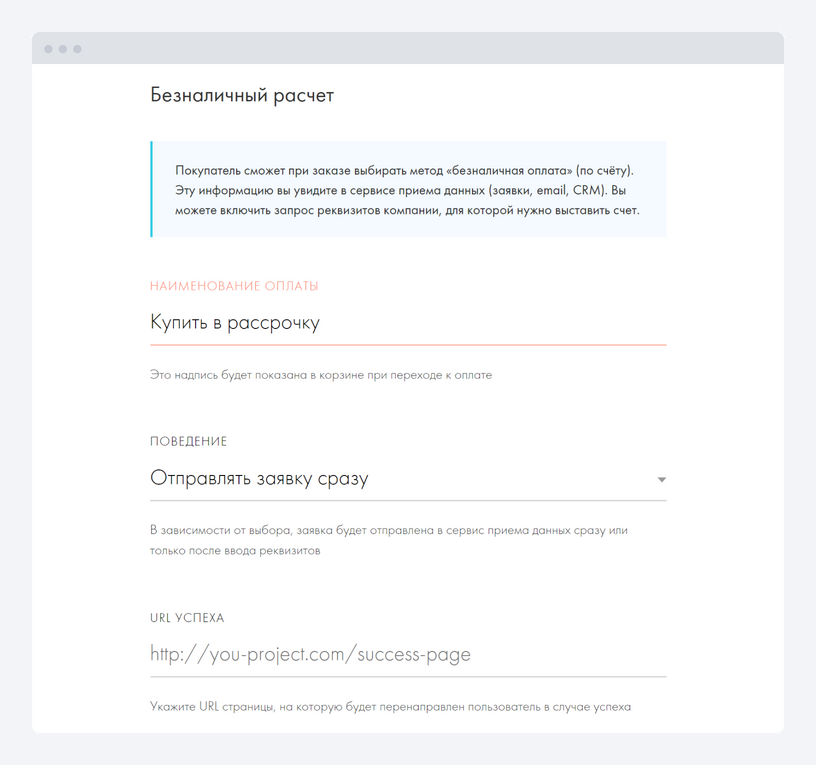
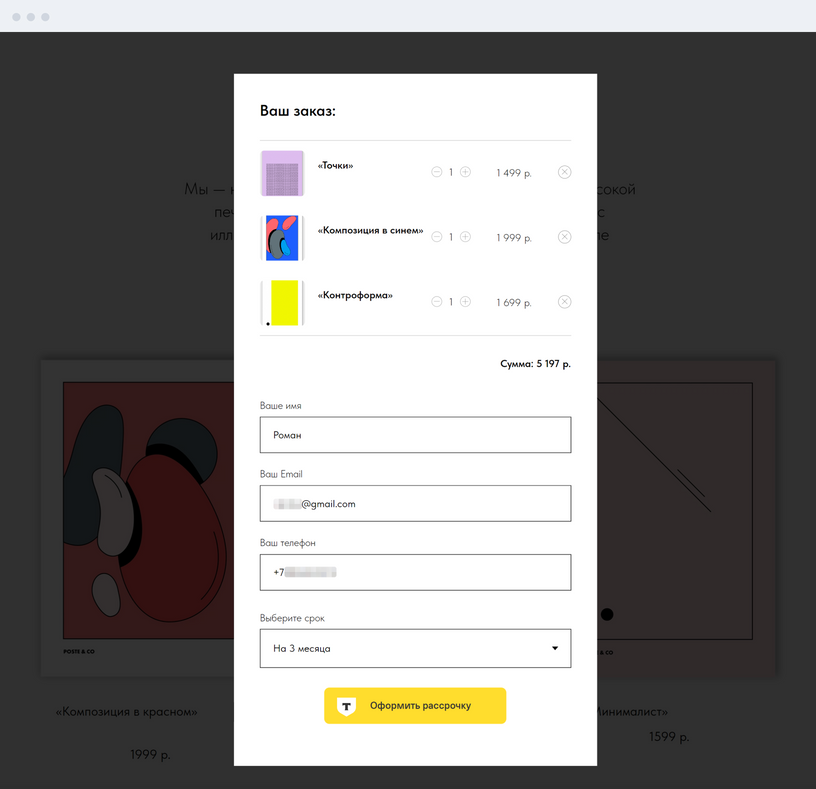
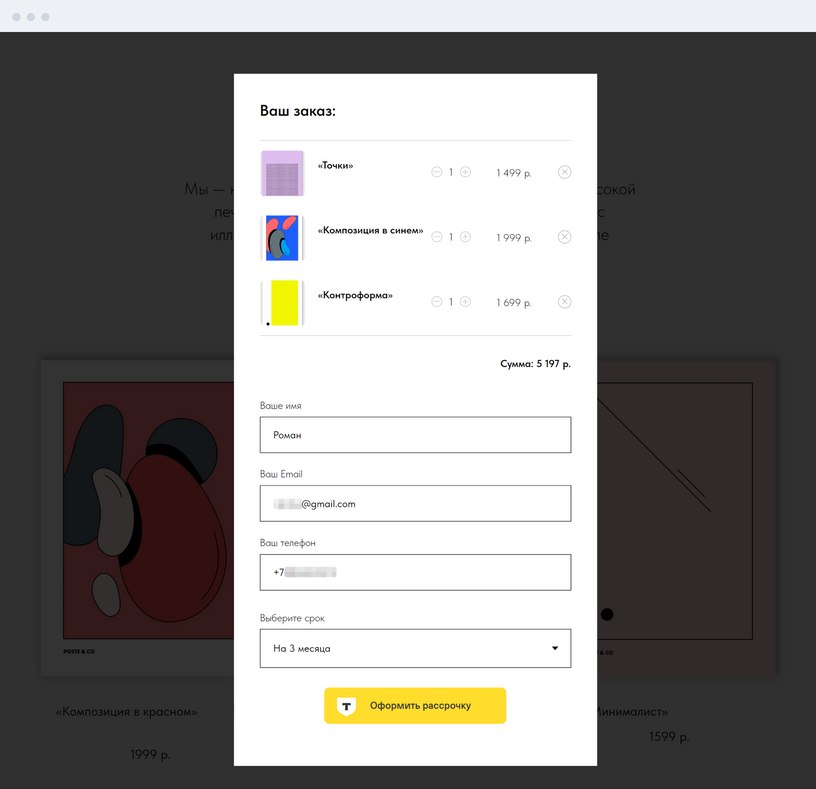
Кнопка в корзине подойдет интернет-магазинам и сайтам с большим ассортиментом. Так покупатель сможет оформить рассрочку или кредит сразу на весь заказ. Как добавить кнопку в корзину